스파르타코딩클럽 부트캠프를 시작한 첫날!
웹 프로그래밍 A-Z 기초 1주차를 보며 몰랐던점들을 기억하기 위해 정리해봤다
태그 모음
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul><h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3><hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요(특정 글자를 꾸밀때 사용)<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>(하이퍼링크 태그이다)<hr>
img 태그입니다: <img src="https://www.000이미지 주소 링크" <hr>-- input 태그
<input type = "유형" id="id값" [속성="속성 값"]>
input 태그입니다: <input type="text" />
--div 태그
div 태그는 틀을 만들어주는 박스(블록) 태그같은 존재

CSS
<style>
.mytitle {
color: red
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1>class = 000은 지정하는것
<style>
000 {
color : red
}
</style> 는 지정한것을 꾸며주는것
- 어딘가에 backgrond를 넣는다 하면 3개가 같이 다닌다
background-image: url('000');
background-position: center;
background-size: cover;
- 내용물을 정렬하는법! 이건 4개가 같이 다닌다
display: flex;
flex-direction: column; 또는row
align-items: center;
justify-content: center;
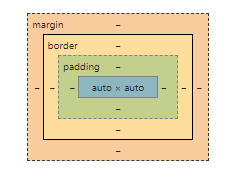
- margin, padding
각 요소간의 보더 간격을 margin , 보더와 요소와의 간격을 padding 이라고 한다.
예를들어 사진 내부에 글자가 있다면,
margin은 사진 간의 간격이고 padding은 사진내부의 글자의 위치이다

- *하고 작성하고 명령하면 모든 태그에 적용된다
- _(언더바)는 우선 쉽게 가독성을 위해 사용한다라고 생각하자
- 딕셔너리
dict
딕셔너리 = { 키: 값 }
- 키 값에 list, set이 올 수 없습니다.
키 값은 immutable (불변한) 객체 타입이 와야 합니다. 그렇기 때문에 mutable한 변할수 있는 객체 타입인 list나 set 같은 타입은 딕셔너리의 키가 될 수 없습니다.
- 키 값은 중복 될 수 없습니다.
동일한 키를 추가하면 나중에 추가된 키와 값에 기존의 키와 값이 덮어띄워집니다.
키 값은 고유해야하기 때문입니다. 그래야 정확히 그 데이터에 접근할 수 있기 때문입니다.
- 반복문
반복문은 주로 리스트와 리스트 중에서도 딕셔너리(dick)가 들어간 리스트와 잘 쓰인다
리스트와 같이 나오는게 반복문이다 라고 생각하면 편함
for (let i = 0; i < 100; i++) {
console.log(i);
}
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행됩니다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옵니다.
- console.log를하면 콘솔내에서 자바스크립트를 사용하고 출력이 가능하다
댓글