프로젝트에서 개인 페이지를 만들고 팀 소개 페이지를 만들때 아직 코딩에 서투룬 나에게
팀원들의 배려 덕분에 비교적 간단한 웹페이지의 윗부분을 맡아서 만들었다
빨리 성장해서 더 도움이 되는 팀원이 되길,,

우선 이런 페이지를 만들었는데 사진을 첨부하면~

이런 페이지인데 특징은 하이퍼링크 코드에 아래의 코드를 추가해
하이퍼링크를 누르면 새 탭에 나의 링크가 새로 나온다는 점이다 간단한 점이고
"target="_blank"
새로 알게된점은 style="font-size: 00%" 폰트 사이즈를 늘리는 방법과
외울것은 아니지만 텍스트 사이에 |를 넣으면 글 간격을 띄울 수 있다는 것
또 flax기능이다
그 기능을 알아보기 먼저
이 코드를 쓰면 내 div구역을 확인하기에도 좋았는데
여기에서 solid는 div구역의 테두리 4px은 div구역 테두리의 두깨를 정해주고 당연히 black는 그 테두리의 색이다
border: 4px solid black;
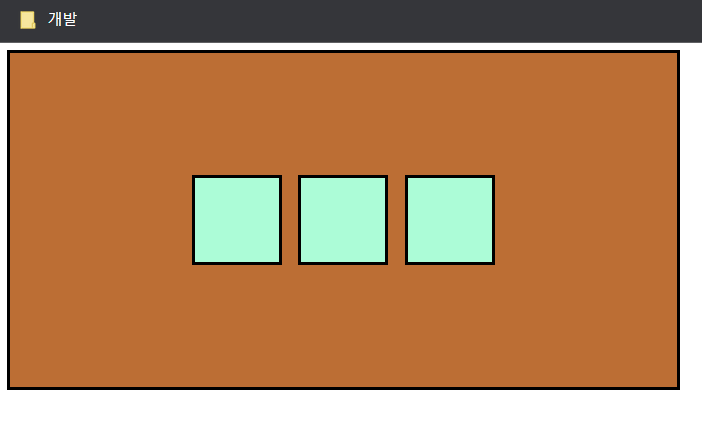
그리고 3개의 div를 만들어 주고 똑같이 border: 4px solid black; 와 함께 background-color를 해주면?

tmi로 3개의 박스 div에 magin: 10px만 주면?

이런 매직이 생긴다,,, magin과 padding의 차이점을 잘 모르던 나에겐 너무 중요했던 내용
참고로 padding을 주면?

이렇게 나온다
다시 본론으로 넘어와 flax 기능을 사용한다면 display: flex;를 입력한다
참고로 주황색 부분 div에다 입력하는거다 입력을 한다면?

이렇게 나오게 된다(div를 추가로 넣을 때마다 이렇게 나오지 당연히 하나의 div만 넣었다면 소용없겠죠?)
주축방향 정렬 방법으로
사진의 상자를 가운데로 오게 한다면? justify-content: flex-center;를 넣으면 된다 (주축 방향 가운데 정렬)

자 이제 교차축으로 정렬을 한다면 align-items: center;를 넣으면 된다 (교차축 중앙 정렬)
그렇게 한다면?

아랫쪽으로 상자가 내려가도록 보인다 상자가 정 중앙에 온 이유는
주축과 교차축 모두 center을 했기 때문이다
이런 방식으로 원하는 곳으로 원하는 만큼의 div 상자를 보낼 수 있고
text도 같은 방식으로 정렬이 가능하다
코드를 적으면 이렇게 나온다 (참고로 코드상의 items는 내가 정한 class일 뿐이다)
display: flex;
justify-content: center;
align-items: center;이 코드를 몰라서 너무 호되게 당했기 때문에 절대 잊지 말아야겠다
오늘은 팀플과 더불어 전체적인 기초와 흐름을 다지게 되는 시간을 가지게 되었다
특히 어떤 코드는 기억하고 어떤건 코드를 구글링으로 따와야할지 전혀 감이 안잡혔는데
코드를 가져오는데 감이 조금 생긴것 같고
부트스트랩 활용하는 법도 전보단 이해도가 높아졌다
댓글